Скачать плагин javascript. Reveal - довольно известный плагин, который многие используют для создания презентаций на CSS
В это обзоре мы познакомимся с 30 бесплатными JavaScript плагинами и библиотеками, которые сфокусированы на определенных задачах. Это простые, полезные и легкие решения, которые помогут сделать процесс веб-дизайна и разработки гораздо проще и быстрее.
Как и следовало ожидать ниже вы найдете много плагинов для создания ползунков, галерей с изображениями, адаптивных меню, а также много других полезных плагинов и библиотек. Также в списке представлены плагины, которые предлагают действительно уникальные функциональные возможности. Давайте взглянем на список!
Philter Philter доступен как плагин для jQuery и vanilla JavaScript. Дает вам возможность контролировать CSS фильтры с HTML атрибутами.iziModal.js
Современный плагин, который позволит Вам создавать красивые модальные окна с оригинальным дизайном. Всплывающие окна на jQuery можно настраивать с разными эффектами и разметкой. Есть готовые варианты для фрейма, формы, AJAX`a. Все, что необходимо - это подключить библиотеку и стили плагина. Скачать плагин jQuery modal можно по ссылке выше.Algolia Places

Algolia Places может мгновенно превратить любой input в элемент поиска адреса с помощью автозаполнения. Она имеет встроенную систему ранжирования, которая предлагает наиболее очевидные варианты в первую очередь, и другие мощные функции, такие как возможность игнорировать небольшие опечатки и понять, что на самом деле имел в виду пользователь. Библиотека очень проста в использовании и поможет вам сэкономить кучу времени.Marginotes

Библиотека Marginotes позволит вам сделать крутые подсказочки «на полях», почти как на Медиуме. Есть версия с jQuery и без неё.Microlight.js

Microlight.js - это небольшой инструмент, предназначенный для подсветки кода в любом языке программирования. Вам не потребуется подключение сторонних пакетов или библиотек, все уже готово в этом миниатюрном скрипте.Force.js

Force.js – это простой способ анимировать скроллинг или другой элемент на странице. Библиотека имеет много различных функций для анимации и пытается использовать CSS -анимации по умолчанию, что очень хорошо, однако, если браузер не поддерживает CSS3, будут использованы средства javascript. Force.js поддерживает даже настолько старые браузеры, которые не поддерживают свойство transition.Substance

Substance это JavaScript библиотека для редактирования веб контента. Она включает в себя все необходимые инструменты для создания тестовых редакторов и системы веб публикаций.List.js

Простой мини-скрипт List.js размером 7 КБ добавляет интерактивности маркированным спискам в HTML . С помощью скрипта можно сделать удобный поиск, сортировку, редактирование списка с добавлением или удалением новых элементов (например, адресная книга на странице).Datedropper.js

Datedropper плагин JQuery , который обеспечивает быстрый и простой способ управлять полем ввода даты.jfMagnify

JQuery плагин, который создает эффект лупы для увеличения изображений и HTML-элементов.Bricks.js

Генератор структуры в стиле masonry для элементов с фиксированной шириной.jQuery formBuilder

jQuery formBuilder это новый jQuery плагин для быстрого создания drag & drop форм.SweetAlert2

Библиотека sweetAlert это замена стандартной функции window.alert(). Библиотека не несет за собой никакие зависимости. Состоит только из двух файлов: js и css. Эта библиотека имеет три особенности. Первое - вы можете использовать ее в любом проекте. Второе это отдельная ветка специально адаптированная для Twitter Bootstrap . И третье, отдельная ветка которую вы можете использовать в ваших Android проектах.Popper.js

Библиотека Popper.js предлагает ещё один легковесный вариант для имплементации всплывающих подсказок на сайтах и web приложениях. В сжатом виде занимает около 4 килобайт и имеет удобный API.Image Blur Plugin

Image Blur Plugin представляет собой легкий кросс-браузерный плагин JQuery для размытия изображений.Lightgallery.js

LightGallery это скрипт-галерея (лайтбокс), написанная на языке JavaScript , которая показывает изображения поверх веб страницы и способна работать как с одиночными изображениями, так и с галереями с использованием эффектов плавного изменения размеров и прозрачности (fade in/out). Скрипт протестирован во всех A-grade браузерах: IE 7+, Firefox 2+, Safari 3+, Opera 9.5+, Chrome.iMissYou.js

Небольшой, удобный JQuery плагин для изменения названия и фавикона страницы, при уходе пользователя с вашего сайта.ScrollReveal

Плагин, позволяющий анимировать элементы при скролле страницы.baguetteBox.js

baguetteBox.js простой и легкий в использовании лайтбокс, без зависимостей от внешних библиотек с поддержкой жестов на мобильных устройствах. Написан на чистом JavaScript.Bideo.js

Bideo.js это JavaScript библиотека, которая упрощает процесс добавления видео на фон веб-страниц.flatpickr

Небольшой инструмент, который поможет вам быстро создавать стилизованные всплывающие окна с выбором даты. Используется стандартный HTML-тег input с назначением класса плагина. Ничего лишнего, все аккуратно и без зависимостей.Slidebars

Slidebars – это JQuery фреймворк позволяющий очень быстро подобрать необходимые стили для мобильного меню без определённой привязки к источнику. Slidebars может редактировать и обрабатывать все основные размеры мобильного меню сайта.Loud Links

Иногда требуется создать на сайте интерактивные звуковые эффекты. Данный плагин справиться с любой задачей в этом направлении. Устанавливайте любые звуковые дорожки на любые блоки и элементы.anime.js

Anime.js – гибкая и легковесная JavaScript библиотека, помогающая анимировать различные штуки. Если вам нужно добавить анимации, то с помощью anime.js сделать это будет легче. Проект существует не так давно, но уже успел собрать почти семь тысяч звезд на гитхабе
Looking for some free JS plugins with incredible effects? We found exactly what you need. These 20 free JS plugins are truly unique and most of all they’re free to use! Save time with these great free JS plugins.
Font-To-Width is a script that takes advantage of large type families to fit pieces of text snugly within their containers. Unlike other text-fitting tools like FitText.js ,this one does not scale the font-size, instead it chooses a width or weight variant according to what fits best, and then allows for letter- and word-spacing adjustments as needed.

jQuery Tip Cards is a plugin for creating a card layout that let your user flip through it like you see on Google Tips .

Adaptive Background is a jQuery plugin for extracting dominant colors from images and applying it to its parent.


This is an interesting snippet for creating a nice flippin’ 3D countdown animation with CSS and Javascript.


Here’s a flat-style Polaroid gallery effect where the items are scattered randomly in a container. When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides.
This is a tutorial for creating a “look inside” effect for book previews created with the BookBlock script. It shows a grid of books with the options to view the details and to look inside of the book, opening the BookBlock in fullscreen and allowing for a 3D page navigation.

scrollReveal.js is a javascript plugin for creating nice animations and maintain how elements fade in, triggered when they enter the viewport.


ElastiStack is a little script that let’s you navigate through a stack of items by dragging away the first one.


Offline.js is a library to automatically alert your users when they’ve lost internet connectivity. It captures AJAX requests which were made while the connection was down, and remakes them when it’s back up, so your app reacts perfectly. It has a number of beautiful themes and requires no configuration.


At.js is a github-like textarea autocomplete library supporting ContentEditable mode too. It depends on Caret.js.


fullPage.js is a jQuery plugin for creating stunning fullscreen scrolling websites as if they were slides. You can move vertically and horizontally inside the pages clicking on the icons or using the arrows of your keyboard.


FlowType.js is a javascript plugin for automatically adjust font-size and line-height in relation to an element width.


Vex is a modern dialog library which is highly configurable, easily customizable, and gets out of the way. This has a clear and simple API, works on mobile devices, and can be customised to match your style in seconds.


Here is an awesome jQuery plugin for creating an Apple-like one page scroller website (iPhone 5S website) with One Page Scroll plugin.


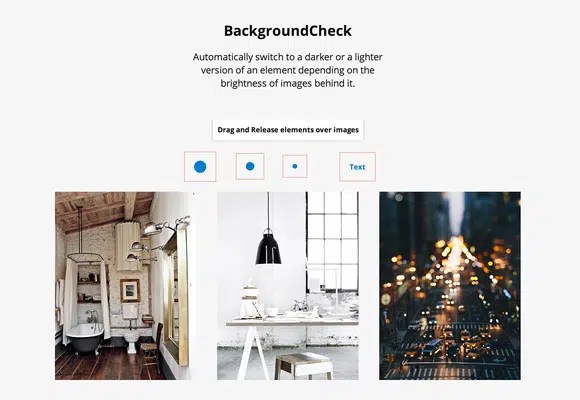
BackgroundCheck is a javascript plugin for automatically switching to a darker or a lighter version of an element depending on the brightness of images behind it.
 Parallax.js
Parallax.js
Parallax.js is a small, simple JavaScript library that reacts to the orientation of a smart device, offsetting layers depending on their depth within a scene.

Favico.js is a plugin for animating your favicon with badges. You can customize type of animation, background color and text colour.

This is an iTunes-style coverflow made with CSS3 and some lines of Javascript.

Here is a wonderful “jelly” scroll effect for websites and apps made with Javascript.

This free snippet is a cool and simple parallax effect made with some lines of CSS and jQuery.


Если вы загрузили последнюю версию Bootstrap, оба файла bootstrap.js и bootstrap.min.js содержат все плагины, перечисленные на странице.
Атрибуты данныхВы можете использовать исключительно все плагины Bootstrap с использованием разметки API, не написав ни одной строки JavaScript. API — это первый класс Bootstrap, он должен быть вашим первым решением при выборе плагина.
Это говорит о том, что в некоторых ситуациях желательно выключить полную функциональность. По этой причине мы также предоставляем возможность отключить атрибут данных API путем отсоединения всех событий`’data-api’`. Это выглядит подобным образом:
Кроме того, чтобы выбрать специальный плагин, просто поместите название плагина в поле ввода имён вместе с названием data-api, как показано в примере:
Мы также уверены в том, что вам следует использовать абсолютно все плагины Bootstrap, применяя JavaScript API. Все доступные API — это единичные методы, образующие цепочку, они выполняют целые серии действий.
Все методы должны принимать дополнительный объект опций, строку, которая нацелена на конкретный метод, или ничего (что включает в себя плагин с функциями по умолчанию):
В каждом плагине можно увидеть конструктор необработанных данных. Это вы найдете в свойствах конструктора. $.fn.popover.Constructor . Если вы хотите вызвать какой-либо определенный плагин, извлеките его прямо из элемента: $("").data("popover") .
СобытияBootstrap использует обыкновенные события для большинства уникальных действий плагинов. В большинстве случаев, они встречаются в форме инфинитива и в форме причастия прошедшего времени — началом события вызывается инфинитив (ex. show) , а его форма прошедшего времени (ex. shown) вызывается завершением действия.
Все инфинитивные события предотвращают использование функций по умолчанию. Это обеспечивает возможность остановить выполнение действия перед тем, как оно начнется.
Для простого эффекта перехода добавьте элемент bootstrap-transition.js к другим файлам JS. Если вы используете компилированный минимизированный элемент bootstrap.js, нет нужды добавлять этот элемент — он уже есть.
Варианты использованияНемного примеров плагина перехода:
- Скольжение или затенение модальных элементов
- Затенение вкладок
- Затенение сообщений
- Скольжение элементов «Карусели»
Модальные элементы — это хорошо налаженные, но гибкие, с окнами подсказок, с минимальными функциональными требованиями и толковыми настройками по умолчанию.
Статичный примерМодальный элемент отображается с заголовком, телом, и набором действий в нижнем колонтитуле.
Некое изящное тело……
Переключите модальный элемент JavaScript нажатием кнопки внизу. Элемент соскользнет вниз и появится поверх затененной страницы.
Заголовки модальных элементов Текст в модальном элементеDuis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem.
Информационный блок Статические блокиДоступны четыре опции: top, right, bottom, and left aligned.
Popover top Popover rightSed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Popover bottomSed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Popover leftSed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Нет разметки, поскольку информационные блоки (popovers) сгенерированы посредством JavaScript и содержимым в атрибуте data .
Демонстрация ИспользованиеРазрешение использования информационных блоков (popovers) посредством JavaScript:
Опции могут быть заданы через data-атрибуты или JavaScript. Для data-атрибутов прибавьте название опции к data- , как и к data-animation="" .
| animation | boolean | true | Затеняет информационные блоки с помощью CSS |
| html | boolean | true | Вставляет html в информационные блоки. В значении false, метод jquery text будет использоваться для вставки содержимого в dom. Используйте текст, чтобы не волноваться об атаках XSS. |
| placement | string|function | ‘right’ | Позиционирование информационного блока — top | bottom | left | right |
| selector | string | false | Если имеется селектор, объекты popover (информационные блоки) будут направлены на соответствующие цели. |
| trigger | string | ‘click’ | Задает тип события при котором происходит показ/скрытие информационного блока — click | hover | focus | manual |
| title | string | function | » | Значение информационного блока по умолчанию если тег `title` не указан |
| content | string | function | » | Значение информационного блока по умолчанию если атрибут `data-content` не указан |
| delay | number | object | 0 | Задержка перед показом/скрытием информационного блока в миллисекундах (ms) — не применяется для trigger с типом manual
Если задано число, то задержка применяется в обоих случаях — для показа и для скрытия. Структура объекта: delay: { show: 500, hide: 100 } |
Внимание!
Опции для нестандартных подсказок могут быть заданы через data-атрибуты.
В указании параметров участвуют data-api всплывающих подсказок (Tooltip) и информационных блоков (Popover). Если вы хотите их использовать, просто укажите опцию селектора.
Методы $().popover(options)Добавляет всплывающие контент к элементам.
.popover(‘show’)Запускает показ всплывающего контента.
Скрывает элемент с всплывающим контентом.
Переключает показ/скрытие всплывающего контента.
Скрывает и разрушает элемент всплывающего контента.
Плагин сообщений добавляет сообщению функцию скрытия.
x
Ёлы-палы!
Посмотри-ка на себя, ты не очень хорошо выглядишь.
Измените данные и попробуйте ввести их снова. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis consectetur purus sit amet fermentum.
ИспользованиеДобавьте скрытие сообщений посредством JavaScript:
Просто добавьте data-dismiss="alert" в вашу закрывающую кнопку чтобы автоматически задать ей функцию закрытия сообщения..
Добавляет функционал скрипта ко всем сообщениям на странице. Для анимации ваших сообщений добавьте к ним классы.fade и.in .
.alert(‘close’)Закрывает сообщение.
Класс сообщений Bootstrap имеет несколько событий при закрытии сообщения.
Расширьте функционал кнопок. Контролируйте состояние кнопок или создавайте группы кнопок..
СостояниеСостояние загрузки
Добавьте переключатель=»button» для активизации переключения в отдельной кнопке.
Отдельный переключатель
Добавьте=»buttons-checkbox» для указания стиля чек-бокса..
Слева Посредине Справа
Добавьте «buttons-radio» для указания радио-стиля.
Слева Посредине Справа
Активируйте кнопки посредством JavaScript:
Data-атрибуты объединены с плагином кнопок. Изучите пример ниже с несколькими вариантами..
Опции Методы $().button(‘toggle’)Активирует нажатое состояние. Придает кнопке внешний вид активированной кнопки.
Внимание
Вы также можете установить переключение кнопки, используя атрибут data-toggle .
Переводит кнопку в состояние загрузки — делает кнопку недоступной и изменяет текст на загрузочный текст. Текст отображаемый при нажатии кнопки должен быть в атрибуте data-loading-text у элемента button.
Внимание!
Firefox сохраняет недоступное состояние кнопки после выполнения скрипта. Для решения проблемы используйте autocomplete="off" .
Возвращает кнопкам исходное состояние — заменяет текст на оргинальный.
$().button(string)Возвращает кнопкам исходное состояние — заменяет текст на любое заданное значение.
Основные стили и гибкая поддержка сворачиваемых компонентов, таких, как навигация или «гармошка».
* Требуется плагин Transitions.
Пример «гармошки»Используя плагин collapse, мы создали простой пример в виде «гармошки» из группы горизонтальных вкладок::
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven’t heard of them accusamus labore sustainable VHS.
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven’t heard of them accusamus labore sustainable VHS.
Вы также можете использовать плагин без разметки «гармошки». Создайте кнопку-переключателя для расширения или сворачивания другого элемента.
Просто добавьте data-toggle="collapse" и data-target к элементу для автоматической активации плагина. Атрибут data-target в качестве значения принимает css-селектор. Не забудьте добавить класс collapse к сворачиваемым элементам. Для создания по умолчанию раскрытого элемента добавьте дополнительный класс in .
Для управления группой элементов как в примере выше, добавьте атрибут с селектором родительского элемента data-parent="#selector" . Вернитесь к примеру выше для рассмотрении в действии.
Посредством JavaScriptАктивируйте самостоятельно:
Опции могут быть заданы с помощью data-атрибутов или JavaScript. Для дата-атрибутов добавьте название опции к data- , как и к data-parent="" .
Методы .collapse(options)Активирует содержимое как сворачиваемый элемент. Принимает дополнительные опции в виде object .
Переключает показ/скрытие элемента.
.collapse(‘show’)Показывает (раскрывает) все элементы.
.collapse(‘hide’)Скрывает все элементы.
СобытияКласс collapse от Bootstrap имеет ряд доступных событий.
| show | Срабатывает немедленно при вызове метода show . | ||||||||||||||||||||||||
| shown | Срабатывает немедленно после показа элемента и завершения сворачивания. (Для завершения ожидается переход (transitions) в css). | ||||||||||||||||||||||||
| hide | Срабатывает немедленно при вызове метода hide . | …
| source | array, function | Источник с искомыми значениями. Может быть массивом или функцией. Функция задается двумя значениями, значение query в поле ввода и обратный вызов process . Функция может использоваться одновременно, возвращая исходные данные или не совпадать во времени — через единичное значение обратного вызова process . | |
| items | number | 8 | Максимальное количество показываемых значений в выпадающем меню.. |
| minLength | number | 1 | Минимальное количество символов, необходимое для запуска предложения автозаполнения |
| matcher | function | case insensitive | Метод используется для поиска совпадений. Принимает только одно значение — item . Доступ к текущему запросу можно получить через this.query . Возвращает true , если значение совпало. |
| sorter | function | exact match, case sensitive, case insensitive |
Метод используется для сортировки совпадающих значений. Принимает только одно значение — items . Доступ к текущему запросу можно получить через this.query . |
| highlighter | function | highlights all default matches | Метод используется для выделения совпавших значений. Принимает только одно значение item . Возвращает html. |
Инициализирует опережающий ввод с клавиатуры.
Аффикс bootstrap-affix.js ПримерВложенная навигация слева как демонстрация плагина Аффикс.
Использование Посредством data-атрибутовЧтобы легко применить аффикс к любому элементу, просто добавьте data-spy="affix" к элементу, за которым нужно следить. Затем используйте смещение, чтобы обозначить позицию элемента во включенном и выключенном режимах.
Внимание!
Вы должны управлять позицией элемента и поведением его непосредственного родительского элемента. Позиция управляется посредством affix , affix-top , и affix-bottom . Обязательно проверьте потенциально сворачиваемый родительский элемент при активном аффиксе и его содержимое при нормальном протекании процесса на странице.
Вызовите плагин Аффикс посредством JavaScript:
Используя аффикс в конъюнкции с добавлением или удалением элементов в DOM, вы можете вызвать метод обновления:
Опции могут быть заданы посредством data-атрибутов или JavaScript. Для data-атрибутов добавьте название опции к data- , как и к data-offset-top="200" .
Одним из важнейших факторов успешности ваших веб-сайтов является возможность пользователей взаимодействовать с вашим приложением. Возможность пользователям оставлять комментарии или оставлять отзывы – это одни из самых важных кирпичиков в фундаменте взаимосвязи с веб-приложением. Стоит также отметить возможность оценивать статьи посредством простого 5-звездочного метода, или же возможность отвечать на опросы. Ниже вы найдете подборку javascript (jQuery, Prototype, MooTools…) плагинов и обучающих статей , с помощью которых вы сможете внести интерактивных дух в ваш веб-сайт.
Плагины javascript для внедрения рейтинговой системы
ColorRating представляет собой (всего 5кб CSS/JS/PHP) Ajax и PHP-скрипт создания 5-звездочных рейтингов, которым не нужно базы данных или административной панели, так как скрипт поставляется со своей базой SQLite, что делает процесс внедрения не сложнее, как если бы вы просто распаковывали файлы из архива. Скрипт также очень привлекательно отображается для пользователей, у которых нет поддержки javascript.

Плагин jQuery Rater был разработан не на основе модели подтверждения форм, которая обычно требует верстки, включающей в себя список опций. К сожалению, это означает, что такую модель рейтинга будет немного сложно поддерживать, так как для подтверждения рейтинга нужна поддержка ajax-запросов.
Разработчик обещает, что плагин был написан ради облегчения процесса внедрения поддержки ajax-сценариев на стороне клиентов. Относительно стороны сервера все намного проще, так как верстка не меняется после того, как пользователь оставил оценку. Плагин даже поддерживает несколько пользователей, оставляющих оценки, одновременно.

Виджет Star Rating представляет собой плагин для jQuery, с помощью которого вы можете внедрить систему звездного рейтинга, который управляется набором радио-кнопок.
С помощью этого плагина вы сможете создать интерфейс, основанный на стандартных элементах форм, что означает то, что функционал будет работать, даже если javascript отключен.

Starbox позволяет вам без труда создавать все типы блоков рейтинга, используя изображения в формате PNG. Starbox можно по праву считать лучшим плагином данного типа в нашей статье. Библиотека разработана в платформе для создания javascript в Prototype, и вы сможете добавить несколько дополнительных эффектов с помощью Scriptaculous.

RabidRatings представляет собой привлекательную систему рейтингов, которая позволит вашим пользователям виртуально оценить что-нибудь на вашем сайте.
Процесс установки очень прост – вам просто нужно указать данные соединения PHP с базой данных, и включить PHP-тэг в страницу, где вам нужен элемент рейтинга.
Большинство виджетов рейтинга на AJAX используют целые и половинки звездочек с эффектом при наведении курсора мыши. RabidRatings использует перевернутое альфа-прозрачное PNG-изображение как фон, за счет чего достигается эффект более детального рейтинга (типа 1.23 звездочки), плюс привлекательный визуальный эффект.

Control.Rating применяется в виде одной строки кода к любому из тэгов div, span или table, за счет чего вы сможете полностью оформить виджет с помощью CSS. Каждый пункт может опционально отправлять запрос Ajax, когда его значение выставлено на set, или же может взаимодействовать с полями ввода текста, или выбирать элементы, которые присутствуют на вашей странице. Плагин использует 4 (возможно настроить) классовых имена для определения положения каждой ссылки: rating_off, rating_half, rating_on и rating_selected.

Звездный виджет представляет собой простой класс, который позволит вам интегрировать звездный рейтинг в формы на ваших сайтах с небольшим знанием javascript.
Этот виджет автоматически встроит элементы звездного рейтинга в ваш HTML там, где вы разместите отрывок кода. Вы можете без труда использовать их без знаний написания кода javascript или Ajax.

Первое, что мы хотим отметить в данном плагине – это то, что он больше не поддерживается разработчиком. Это стоит того, чтобы этот плагин занял свое место в нашей статье. Стоит также отметить, что это, наверное, лучший скрипт рейтинга, который был скачал уже более 208.000 раз. Этот непримечательный скрипт (хотя страница, все же, будет перезагружаться) был разработан на PHP и MySQL, и вы можете установить цифру максимального рейтинга (4, 5 или 10).

Плагин GD Star Rating дает вам возможность внедрить систему рейтингов в страницы, сообщения и комментарии в Wordpress. Вы можете установить различные варианты отображения звезд рейтинга, а также добавить виджет в меню для отображения лучших рейтингов и других статистик, сгенерированных плагином.

Этот плагин предоставляет вам легкий путь, который позволит вашим пользователям оставлять оценки везде в пределах CakePHP. Плагин предоставляет поддержку Prototype и jQuery, отлично интегрируется с AJAX, а так же будет работать во всех браузерах.
This version of Skript is not maintained any more (since 2014).
Please download new releases from the SkriptLang fork .
Updated documentation for can be found .
Skript is a plugin that allows you to customize Minecraft"s mechanics with simple scripts written in plain English sentences. You can easily create complex custom commands, triggers that execute effects under certain conditions, and scripts that just run periodically - all without having to know even the slightest bit about programming! The (hopefully) intuitive language has the advantage that you don"t even need to learn much to be able to use Skript.
To get an idea of what is possible with Skript consider taking a look at the where users of this plugin share the scripts they have written themselves, improving their servers without the need for a plugin developer. Skript can also be used to replace smaller plugins, allowing you to shorten your likely long plugin list. An incomplete list of replaceable plugins can be found on the .
NoticeI"m back from my hiatus, but I will likely not be able to update Skript until I can download a recent build of CraftBukkit to fix new bugs. Also, with the future of Bukkit uncertain and no official Minecraft API in sight, I don"t know how actively I"ll update this plugin.
IntroductionTo write a script you simply have to write down what you want Skript to do when some conditions are met. This is a simple "event → condition(s) → effect(s)" syntax, which could look like the following example:
# This example informs the player when he mines stone on mine of stone : send "You just mined stone!" to player
Each script can contain many so-called triggers which each start with an event and have a list of as many conditions and effects as you want. The event determines when the conditions are checked, and if all are met, the effects are executed in order. Take a look at the following example which has everything:
# A simple lightning strike/smite/Thor"s hammer script: # the trigger has an event: on leftclick with a golden axe : # a condition: player has the permission "thor" # and some effects : strike lightning at the targeted block broadcast "Fear the mighty Thor!"
Custom commands can be defined similarly, e.g. the following defines a powerful " /item " command that can be used like " /item 5 diamond swords of sharpness 5 and a cake ":
Command /item : description: Spawn yourself some items permission: skript.item trigger: give argument to the player
Furthermore Skript also features more complex script elements like loops and conditional statements, which are described in the documentation . Skript also supports variables that can persistently store information globally, per player, per block, etc., and has a wide range of expressions that you can use in conditions, effects, messages and variable names.
A notable feature of Skript are aliases, which are names for Minecraft"s items and blocks. Each alias can consist of multiple IDs and data values and allow you to use any item"s or block"s name in scripts instead of having to use their IDs like many plugins force you to. Along with the ability to define enchanted items you can create some of the possibly most powerful "/item" commands for Bukkit with just a few lines! (two example commands are included in the download)
Need help? DocumentationTo learn more about writing scripts please read the documentation on my website. There are also lists of all possible events , conditions , effects , expressions and types with examples for each of them.
The Team- : Manager & programmer of Skript
- : Helps programming by adding new features
- : Wrote some tutorials and moderates the forums
- : Submits tons of bug reports
- : Made the old Skript banner and a signature image
- : Expert in Skript and Skript accessories. The glue that holds everyone together
Skript works without permissions plugins, but It also provides some permission in case you use one:
Skript.admin Grants access to the /skript command. skript.effectcommands Allows to use effects as commands if effect commands are enabled in the config.
You can also use the " Has/doesn"t have the permission "permission.here" " condition in scripts to check whether a player has/doesn"t have a certain permission. You can even create your own permissions this way, but you should note that " mypermissions.* " does not give all permission that start with " mypermissions. " (The exception to this rule are other plugins" " * " permissions and any permissions starting with " skript. ").
Download DonationsIf you like the plugin feel free to make a donation :)
Changelog v2.1.1 (11 March 2014) Main Change Fixed most (if not all) database issues. Please still create a backup of the old variables table just to play it safe. Part of the fix required to save and load all variables on the main server thread, i.e. performance may suffer. Improvements Changed the updater to adhere to the new Bukkit guidelines Improved the automatic config updating Should be compatible with Java 6 again Decreased chances of errors due to improved automatic code analysis Added a workaround to be able to remove a player"s tool in a click event Added workaround to make Skript more compatible with mods that dynamically change enums via reflection. If they do this improperly Skript will still not be compatible with them however. Added some 1.7 block to the code Improved/fixed visual effects Improved expression lists Added an error on an unsuccessful hook into another plugin Improved regions support Added expression "me" that can only be used in effect commands Improved documentation generation Improved effect commands Added "luck" and "lure" enchantments now that Bukkit supports them Fixes Fixed configs only working with tabs. You can now use any indentation again, and even use different types in one file. Fixed some other minor config related issues Fixed error reporting not reporting the whole error Fixed the pressure plate event to also fire for golden and iron pressure plates Fixed a few issues with custom language files Fixed "neither ... nor ..." not working as expected Fixed some log-related errors and fixed some log messages that didn"t appear at all Fixed not complaining about storing an entity or other non-serialisable data in list variables Fixed the Bukkit command registration hack to work in 1.7.2 R0.4 as well Fixed effect command to use english Code Related Slightly improved directions Minor performance improvements Added draft for sound support Removed script caching completely, as it never worked anyway. This might break addons. Added some more comments to the API 2.1 (17 December 2013) Note this release includes two changes to how variables are saved, thus please test saving and loading variables on a test server before updating Skript on your main server (especially if you"re using a database - but make sure to configure the test server to access a different database!) added support for multiple databases (this also allows to define variables that won"t be saved at all) variables are no longer saved as text but in binary Improved support for regions plugins: supported plugins: WorldGuard, Factions, PreciousStones, and GriefPrevention new expressions: members/owner(s) of %region%, regions at %location%, block in %region%, the region new event: on region enter/exit new condition: %player% is member/owner of %region%, %region% contains %location% use regions in scripts like "region "region name", or save them to variables and use the variables instead New Expressions experience, index of %text% in %text%, join/split %text% by/at %text%, length of %text%, subtext of %text% between %number% and %number%, first/last %number% characters of %text%, max stack size of %item%, line %number% of lore of %item% New Effects play effect (plays entity and particle effects), force %entity% to dismount Fixes and Improvements dropped items, falling blocks, and thrown potions can now have item types (e.g. falling dirt, dropped arrow) horse variants (mules, donkeys, etc.) can now be distinguished. colours and decorations are not supported yet. pigs can now be equipped with saddles, and horses can be equipped with saddles, horse armour, and chests added ability to shoot projectiles from any location, not just from entities added ability to directly change the id of an item or block added warning when using "items in {var::*}" added ability to change the passenger of a vehicle and vice versa "on experience spawn" is now called when fishing as well the shooter of a projectile can now be changed biomes can now be changed added a warning if a variable is assigned a value that cannot be saved "colour of ..." might now work with more items (e.g. stained glass), but this depends on Bukkit improved localisation, mostly in regards to aliases improved changing expressions improved all expressions that have multiple time states when used with expression lists to return the expected value improved the "parse" expression several small improvements to parsing fixed "" in text not working and many bug fixesOlder changelog can be found in the respective